Pour qu’un site web soit efficace, deux piliers sont essentiels : le trafic et la conversion. Pour convertir les clients, le premier levier sur lequel porter son attention est l’UX ou user experience, c’est à dire le ressenti de l’utilisateur lors de la consultation de votre site. On vous explique ce qu’est l’UX et comment offrir la meilleure expérience à vos internautes.
Qu’est-ce que l’UX (user experience) ?
L’UX, pour user experience, est la qualité du vécu de l’utilisateur dans des environnements numériques et physiques. Elle consiste à prendre en compte, pour évaluer la qualité de ce vécu, de caractéristiques non instrumentales (c’est à dire non liées à l’efficacité, la sécurité, la fiabilité) : l’apparence, l’esthétique, le plaisir et l’émotion.
Quelle est la différence entre l’UX et l’UI ?
L’UI, pour User interface, ou interface utilisateur, est un concept proche. Il s’agit du moyen d’interagir avec un produit informatique. L’UX est le résultat de cette interaction. Pour utiliser une analogie, l’UI pourrait être une cuillère, le produit un yaourt, et l’expérience utilisateur ce qu’éprouve l’utilisateur lorsqu’il mange le yaourt avec la cuillère.
L’UI pourrait être une cuillère, le produit un yaourt, et l’expérience utilisateur ce qu’éprouve l’utilisateur lorsqu’il mange le yaourt avec la cuillère
UX (user experience) et UI (user interface) sont souvent confondues. L’UI correspond à la création, la conception de l’interface utilisateur. L’UX correspond au ressenti de l’utilisateur, lorsqu’il utilise cette interface. Les deux concepts sont intimement mêlés. Pour augmenter le taux de conversion d’un site, UI et UX sont indispensables.
Les 5 phases de l’expérience utilisateur
- Planification : définition du sujet, recrutement des utilisateurs
- Exploration : entretiens, focus groups, observation, questionnaires exploratoires,
- Idéation : brainstorming, carte d’idéation, design studio, personas
- Génération iconographique, maquettage, storyboard
- Évaluation
Par exemple, lorsque l’on cherche un lien « contact », on le trouve très souvent en bas, dans le footer de la page. À l’inverse, lorsque l’on cherche à se connecter ou à s’inscrire, les liens se trouvent souvent en haut à droite. Il s’agit de pratiques UX partagées par la majorité des utilisateurs.
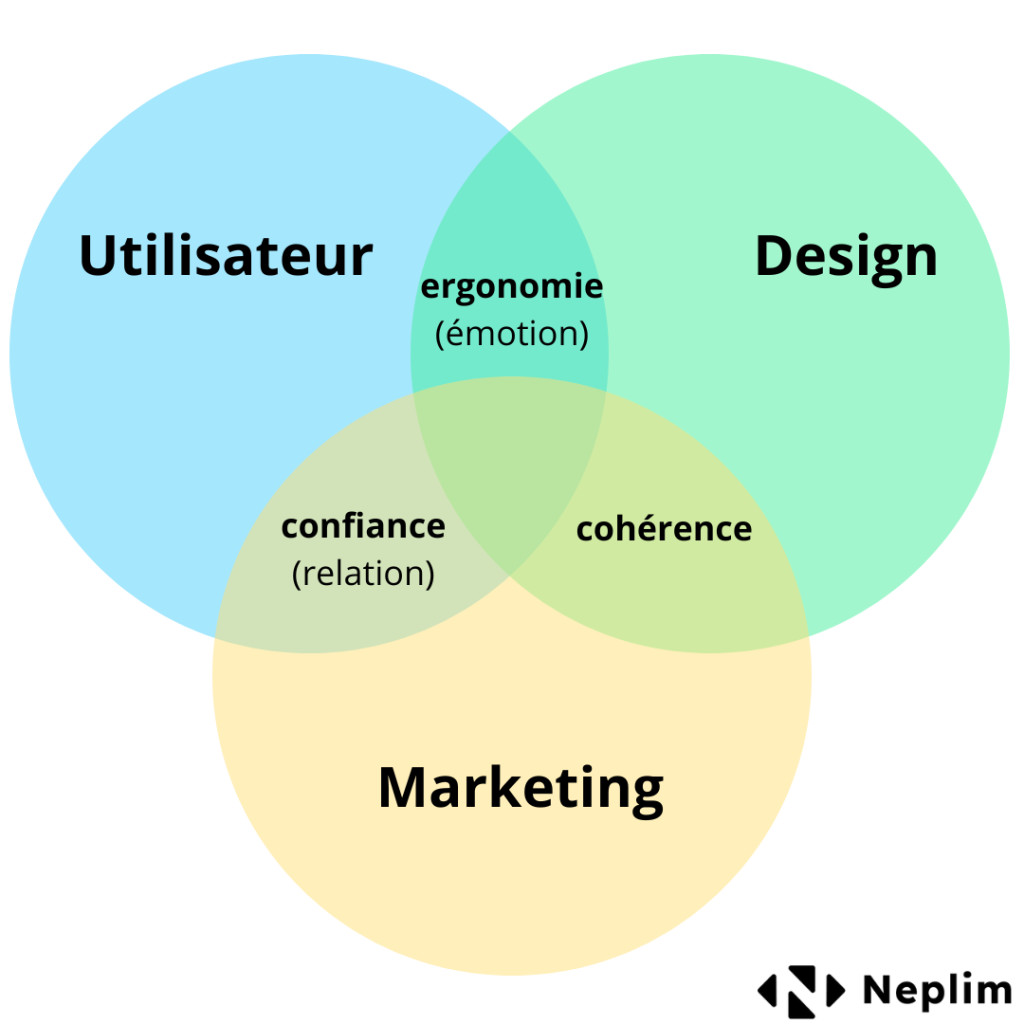
Pour améliorer l’expérience utilisateur, une entreprise doit avoir une pensée holistique et impliquer dans son travail de réflexion à la fois l’équipe technique (temps de chargement des pages, etc.), l’équipe marketing (cohérence et pédagogie des messages) et le service client.

Il faut donc :
- Penser utilisateur : être utile, simple, rapide, esthétique, pertinent.
- Penser marketing : budget, marché, promesses, objectifs.
- Penser design : créativité, innovation, performance, praticité, choix technologique, économie.
Vous trouverez ci-après les facteurs à prendre en compte pour améliorer l’expérience utilisateur.

- Le site doit être facile à trouver,
- Il doit être facile d’y naviguer (trouvable).
- Il doit répondre à un besoin réel (utile),
- et être facile à utiliser (utilisabilité).
Les éléments du design doivent
- générer des émotions positives (désirabilité)
- et donner confiance à l’utilisateur (crédibilité).
Le contenu doit être accessible à tous les utilisateurs (accessibilité).
Les bonnes pratiques de User Experience (UX)
Pour offrir une bonne expérience utilisateur (et donc convertir !), 5 règles sont à respecter : la simplicité, la hiérarchie, l’intuitivité, le respect des standards du web et… des tests, toujours !
Simplicité
Rendez service au visiteur qui cherche à accomplir une tâche (recherche d’information, prise de contact) en un minimum de temps. Il faut lui faciliter la navigation. Tout élément graphique doit avoir une fonction indispensable. Ne pas utiliser trop de couleurs (4 maximum idéalement). Choisir une seule police de caractères et ne pas avoir plus de 3 tailles de polices différentes.
Hiérarchie
Afin que l’œil de l’internaute soit attiré par les éléments les plus importants, hiérarchisez l’information grâce à la position, la taille et la couleur.
Intuitivité
L’internaute doit rapidement comprendre comment passer d’une page à l’autre.
- Affichez un menu de navigation clair et bien visible, en haut de page, avec exactement le même format d’une page à l’autre.
- Mettez en place un fil d’Arianne pour que l’internaute sache où il se situe au sein de votre site (c’est capital dès que les pages sont nombreuses, au-delà de 20).
- Proposez un moteur de recherche interne si, par exemple, vous proposez beaucoup de contenus sur votre blog.
- Cantonnez-vous à une arborescence simple (3 niveaux maximum : c’est idéal pour l’utilisateur… et pour le SEO)
Respectez les standards du web
Menu de navigation principal horizontal en haut de page, ou vertical sur le côté gauche, ne contenant pas plus de 7 éléments. Logo en haut à gauche (cliquable, et menant vers la homepage), l’apparence de l’ancre d’un lien change lorsque l’on passe dessus : soulignement par exemple.
Testez et confrontez
Testez sous différents navigateurs, différents appareils, en partant des plus utilisés pour aller vers les moins utilisés.
Quels sont les 3 conseils UX à prendre en compte dans un projet web ?
Laurent Bidoia, co-fondateur d’Affordance, nous livre ses conseils.
1er conseil | Garantir l’homogénéité
Le fonctionnement et le design de chaque élément doivent être identiques. Windows, dans une de ces versions d’Office, avait recontextualisé les items dans le menu en fonction de leur utilisation : plus on se servait d’un item, plus il était visible. Or l’utilisateur avait une habitude profondément ancrée de voir les items toujours au même endroit et cela a été un échec. Ils ont retiré rapidement cette fonctionnalité.
2e conseil | Travailler avec attention l’arborescence et la navigation
Ne pas dépasser 7 éléments dans l’arborescence. C’est lié à une contrainte de mémorisation : en moyenne nous pouvons retenir 7 éléments. Or si l’utilisateur mémorise les titres de menus qu’il a déjà lus, son expérience sera plus rapide et plus fluide. Sinon il devra revenir en arrière sur des éléments qu’il a déjà lus, mais oubliés.
3e conseil | Ne pas rompre des logiques lors de refontes
L’innovation doit capitaliser sur des mécanismes utilisateurs historiques, les logiques d’usages qui ne doivent pas être rompues. Snapchat avait d’ailleurs refondu son application en 2017, les utilisateurs s’en sont plaints pour des questions d’usage et ils ont dû revenir en arrière.
Quels sont les 3 écueils à éviter dans un projet web ?
1er écueil : le biais du fondateur
Penser que, en tant que concepteur, je suis l’utilisateur ou représentatif de l’utilisateur. D’une part c’est mon service donc c’est biaisé : je le connais déjà et j’ai de l’affect. D’autre part, on fonde tout sur un avis personnel. Mon objectif personnel va biaiser l’analyse. Il faut fonctionner par hypothèse, que l’on teste ensuite avec des utilisateurs représentatifs.
2e écueil : trop en faire
Succomber à la surenchère fonctionnelle. On a envie que le service fasse beaucoup de choses, mais on oublie la fonction cœur. Il faut savoir où se situe la valeur essentielle pour l’utilisateur sinon on risque de le perdre.
3e écueil : déprioriser l’UX
Déprioriser l’UX. « On verra ça à la fin ». Les gens confondent souvent UX et UI (interface, graphisme). La compréhension et la définition de l’expérience utilisateur (UX) doivent intervenir dès l’amont du projet.