Les pop-ups sont des messages qui apparaissent sur l’écran de l’internaute au cours de sa navigation pour lui proposer un contenu dédié. Ils sont un outil redoutablement efficace pour augmenter le taux de conversion d’un site. On vous livre nos conseils pour les mettre en place sur votre site web et augmenter vos conversions.
Qu’est-ce qu’un pop-up ? (définition)
Un pop-up (pour « popup window ») est une fenêtre qui apparaît automatiquement sur un site alors que le visiteur consulte une page précise, à un moment précis.
Il s’ouvre en surimpression, c’est-à-dire au-dessus de la fenêtre principale, sans avoir été sollicité par l’internaute, et contient en général un message publicitaire ou un message d’aide. Il fonctionne comme une sorte de notification. Techniquement, on parle parfois de modale (une page qui s’ouvre par-dessus une autre page).
Ces fenêtres pop-up permettent de toucher le visiteur à un moment précis de sa navigation, sur une page précise et de lui transmettre un message qui sera vu, avec certitude.

Leur intérêt principal est que
- le contenu s’adapte au comportement de l’utilisateur
- vous avez la certitude que le message sera vu par l’utilisateur.
Pourquoi mettre en place des pop-ups sur votre site ?
Les pop-ups s’affichent au visiteur en fonction de son comportement sur un site, donc de manière ciblée. Cela fait du pop-up un outil très efficace pour convertir les internautes.
L’enjeu est donc, grâce à cet outil, de déclencher une conversion (du visiteur en prospect ou du prospect en client) en envoyant le bon message, au bon moment, à la bonne personne pour que celui-ci soit pertinent pour lui… et donc efficace commercialement.
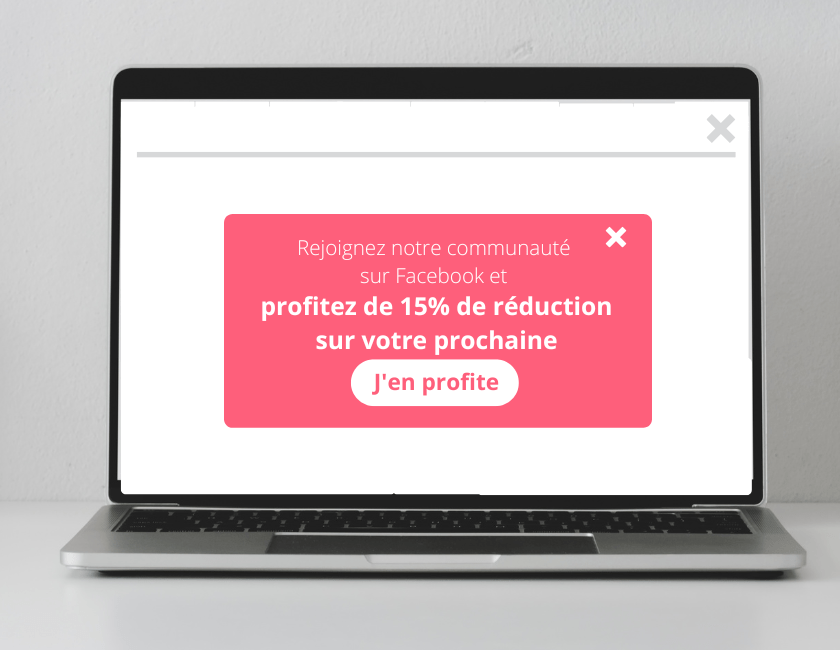
Exemple sur un site web : lorsque je scroll la page prix et quitte la page, le pop-up suivant apparaît.

Il permet de faire avancer l’internaute dans le funnel marketing grâce à une microconversion. Le visiteur, s’il est attiré par l’offre, indiquera son e-mail ou connectera son profil Facebook pour obtenir la réduction. Il passera donc du statut d’internaute anonyme à celui de prospect qualifié. Son niveau de maturité augmente et nous pouvons désormais le qualifier grâce aux informations personnelles qu’il transmettra.
Les 5 étapes pour mettre en place un pop-up
1re étape | Segmenter l’audience de votre site.
Déterminez quels visiteurs se rendent sur quelles pages. L’objectif est que le popup s’intègre naturellement dans le parcours d’achat.
Un internaute qui visite une page de blog généraliste et un internaute qui visite une page produit n’en sont probablement pas à la même étape du processus d’achat. Le premier est en phase de découverte, le second en phase de comparaison ou de prise de décision.
De la même manière, il faut distinguer la personne qui visite le site pour la première fois de celui qui est venu plusieurs fois, mais tarde à convertir. Si vos internautes se sont identifiés sur le site, cela vous donnera une segmentation encore plus fine.
Cela est également possible sans identification, grâce aux cookies. Même si les récentes évolutions des navigateurs d’Apple (Safari) et de Google (Chrome) laissent à penser que les cookies tels que nous les connaissons vont bientôt disparaître.
2e étape | Déterminer l’interaction visée.
Cette action dépendra évidemment du statut de la personne : simple visiteur, prospect ou ancien client, mais également de l’étape à laquelle il se situe dans le processus d’achat. Vous pouvez par exemple viser de
- récolter les informations personnelles du visiteur pour le convertir en prospect,
- le faire passer à l’acte d’achat en profitant d’un code promotionnel,
- entrer en conversation avec la personne qui navigue sur votre site,
- lui faire télécharger un e-book en communiquant des informations.
Bref, vous l’avez compris, il s’agit de faire avancer l’internaute dans le funnel marketing.
3e étape | Définissez une offre.
En fonction de la conversion que vous visez (prospect, prospect qualifié, client), vous pouvez déterminer un budget que vous êtes prêt à investir pour le capter : édition d’un livre blanc, mise en place d’un bon d’achat, etc. Certaines combinaisons sont connues pour fonctionner, comme, par exemple :
- une offre de livraison gratuite ou un code promotionnel sur un site e-commerce,
- un premier rendez-vous gratuit pour une entreprise de services.
4e étape | Définissez les modalités d’apparition du pop-up.
Choisissez
- une page : sur quelle page le popup apparaîtra,
- un lieu : à quel emplacement (haut, centre, bas, etc.),
- un déclencheur: en fonction du temps passé ou du temps d’inactivité, en fonction du pourcentage de scroll, ou quand le site va être quitté.
5e étape | Créez le pop-up.
Utilisez l’outil adapté : soit grâce à un plugin dans le CMS que vous utilisez, soit en passant par une solution externe comme LeadFox, par exemple. L’outil vous permettra de configurer simplement les règles pour afficher vos messages.
Choisir un outil performant dédié à cet usage vous permettra de dépasser les problèmes techniques et notamment :
- être sûr que le pop-up s’affichera à l’écran de l’internaute malgré un bloqueur de publicité,
- vous assurez que le pop-up s’adaptera aux différentes tailles d’écran (mobile et desktop).
3 conseils pour un pop-up qui fonctionne
Règle n°1 : Soignez la présentation.
Même si le pop-up doit être visible, il faut qu’il s’intègre bien dans votre site et qu’il soit rapidement lisible, car, une fois interrompu, l’internaute n’a qu’un souhait, celui de revenir au contenu qu’il était en train de parcourir.
Règle n°2 : Adoptez une structure efficace.
Une accroche efficace (courte, claire, adapté à la cible) et un call-to-action (bouton d’appel à l’action) clair et concis.
Règle n°3 : Limitez les irritants.
Veillez à ce que le pop-up soit simple à fermer pour l’internaute et qu’une fois fermé le pop-up ne réapparaisse pas au cours de la navigation du visiteur. En somme, respectez au maximum l’expérience de vos utilisateurs (UX).